skip to main |
skip to sidebar








Summary
For this site, I chose two fonts. Penshurst is a specialty serif font that I will use, in different sizes for the site ID, the page name and the major headings and the sub-heading links. The other font will be Verdana, which will be used in a normal style for the 12 pixel sized body text and the 9 pixel sized footer text and bold for the button labels.ExamplesI chose Penshurst for the logo to exemplify the wedding oriented graphic identity of the site. I chose it for the headings in order to add a very feminine character to compliment the content of the Web site. Penshurst is the primary font in this entire font-family: Penshurst, "Trebuchet MS Italic", "Verdana Italic", sans-serif; I chose Verdana as the primary font to provide the maximum legibility in the areas in which visitors need it most. This font-family: Verdana, Arial, Helvetica, sans-serif; is for the navigation and the body text. The site metaphor is a research paper, which would normally imply the use of Times New Roman serif font that is prescribed by the MLA style guide for print legibility. However, since maximum legibility on the Web is provided by Verdana, a sans serif font that was designed specifically for the screen viewing, I substituted it for Times New Roman.

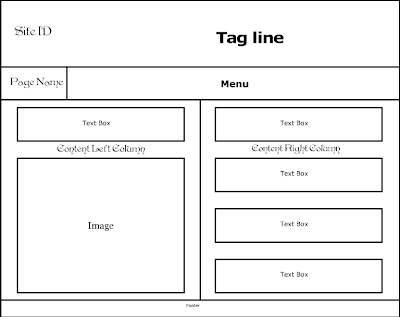
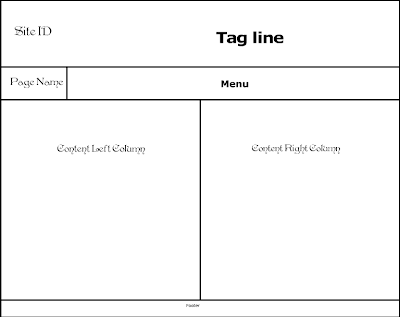
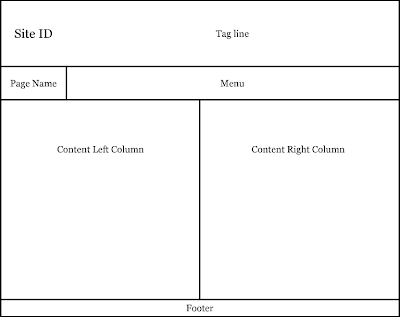
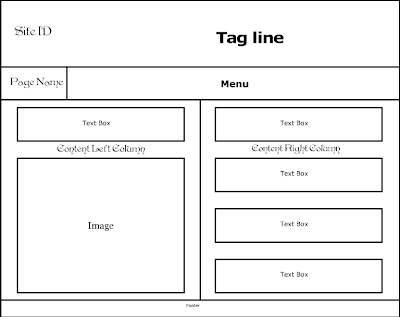
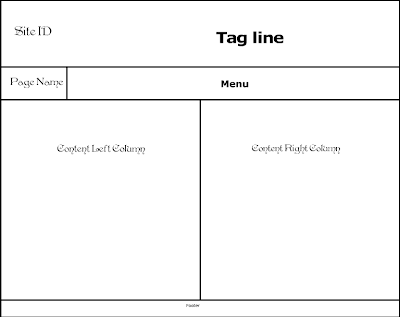
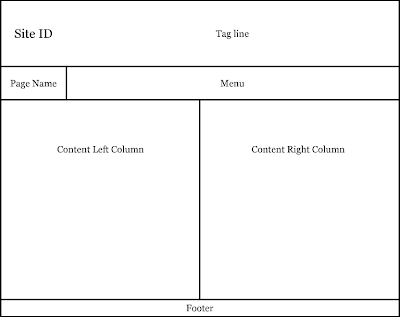
 SummaryThe layout of this site will use a six column, grid-based, fixed width design with the standard sections on each page. There will be a header at the top and horizontal navigation under the header that span all six layout grid columns. The content area will contain two data columns that span three grid columns each. The footer will be at the bottom and contain three data columns, spanning two grid columns each. Elements on every page will include my logo, my name, the name of the site, the copyright information, the name of that page and the navigation menu.InfluencesSome Web sites that have influenced my layout are:
SummaryThe layout of this site will use a six column, grid-based, fixed width design with the standard sections on each page. There will be a header at the top and horizontal navigation under the header that span all six layout grid columns. The content area will contain two data columns that span three grid columns each. The footer will be at the bottom and contain three data columns, spanning two grid columns each. Elements on every page will include my logo, my name, the name of the site, the copyright information, the name of that page and the navigation menu.InfluencesSome Web sites that have influenced my layout are:
http://www.webdesignfromscratch.com/current-style.cfm
http://f6design.com/journal/2006/10/21/the-visual-design-of-web-20/
http://www.templatemonster.com/category.php?cat=102MetaphorThe metaphor for this site is a research paper. I chose a research paper metaphor for several reasons. First, this site contains information that I found while preparing to design a virtual environment level for a graduate course and I want to maintain that kind of tone. Second, I want to continue research on wedding oriented games when I graduate and I would like this site to become part of a larger Web site that showcases all my bridal themed research. I would like my site to reflect my research interests and still have an academic look and feel. In order to achieve this goal, I am going to use CSS instead of Flash, so that the site will seem more static and therefore more established and credible.