 |
| Summary |
 |
| Geometry |
 |
| Texture |
 |
| Lighting |
 |
| Assets |
 |
| Color |
ATEC 3361 Actual Site Proposal




 Summary
Summary















 Interaction Modification
Interaction Modification
 Interaction Functionality
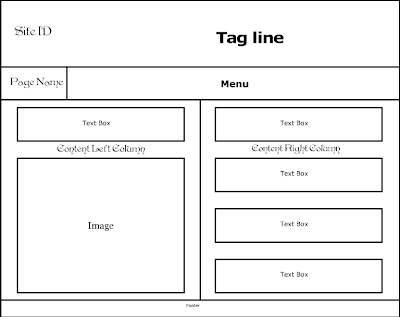
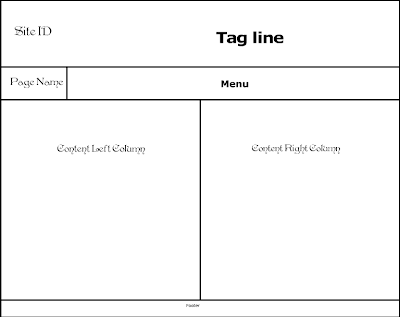
Interaction Functionality rectangular in shape and the oval in shape and both will have rollover states. They will all have a Web 2.0 style. In order to perform a specific directional function, I want to provide a secondary set of navigation, within the main content area. This will be comprised of four arrows: right, down, left and up. The visitor can use the right and left arrows to stay in the same building category while moving to the adjacent plan category. The visitor can use the top and bottom arrows to stay in the same plan category while changing to the next building category.
rectangular in shape and the oval in shape and both will have rollover states. They will all have a Web 2.0 style. In order to perform a specific directional function, I want to provide a secondary set of navigation, within the main content area. This will be comprised of four arrows: right, down, left and up. The visitor can use the right and left arrows to stay in the same building category while moving to the adjacent plan category. The visitor can use the top and bottom arrows to stay in the same plan category while changing to the next building category.
| Summary | ||||||
|---|---|---|---|---|---|---|
Bridal Salon | Ballroom | Wedding Chapel | ||||
| Interior | Exterior | Interior | Exterior | Interior | Exterior | |
| Geometry | ||||||
| Texture | ||||||
| Lighting | ||||||
| Assets | ||||||
| Color | ||||||
